[Web Design] 45+ Free Online Tools To Create Charts, Diagrams And Flowcharts – チャートやグラフを描画するためのオンラインツール

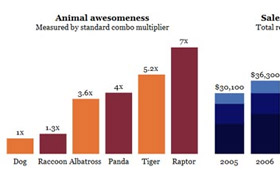
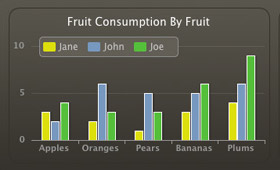
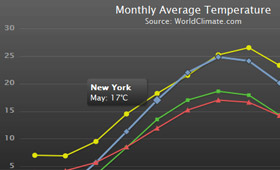
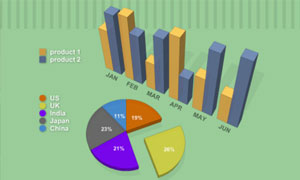
チャートやグラフなどを描画するためのオンラインツールまとめ。45ものツールが紹介されてます。記事の内容は主にチャート制作とグラフ描画に分かれていて(見せ方としては分かれてませんが)、チャートではサイトの遷移図を書くのに便利そうなツールが、グラフでは一般的な棒グラフや折れ線グラフを描画するためのツールが紹介されてます。こういうの手で描くのメンドいっすからね。サクっと便利なオンラインツールとかオヌヌメです。
45+ Free Online Tools To Create Charts, Diagrams And Flowcharts