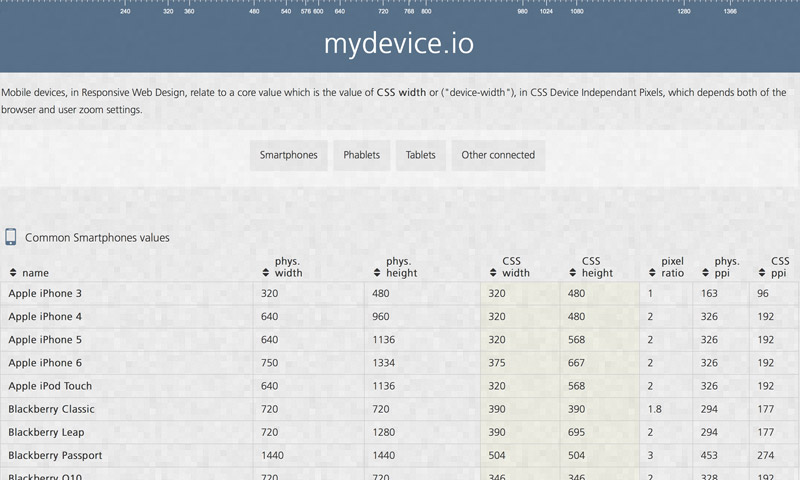
[Web Design] mydevice.io – 各種タッチデバイスのディスプレイ仕様を一覧で見れるサイト
各種タッチデバイスのディスプレイ仕様を一覧で見る事のできるサイト。というかトップページはココで、そちらでは自分が使っているブラウザの仕様を見る事ができるというものなんだけど、個人的にこっちのデバイス確認ページの方が便利だなーと思ったのでこちらを紹介。論理ピクセル数、物理ピクセル数に加えて、ピクセルレシオやPPIについても紹介されています。表のヘッダーをクリックするとソートし直しもできます。モバイルサイトデザインする時の指標として使えそうです。