[WEB DESIGN] Google Font APIがなかなかホットな件

Googleの発表した新しいAPI、Google Font APIがなかなかホットでございます。コンシューマー向けというよりは、どちらかというとウェブ制作者に向けた内容ではありますが、「ウェブをより美しく」という意味では一般ユーザーににこそ恩恵のある素晴らしい機能だと言えます。ようするにアレですね、またひとつウェブの装飾面において画像である必然性がなくなった、という事です。

Googleの発表した新しいAPI、Google Font APIがなかなかホットでございます。コンシューマー向けというよりは、どちらかというとウェブ制作者に向けた内容ではありますが、「ウェブをより美しく」という意味では一般ユーザーににこそ恩恵のある素晴らしい機能だと言えます。ようするにアレですね、またひとつウェブの装飾面において画像である必然性がなくなった、という事です。

任意の写真をアップロードする事で、西部劇風のWanted張り紙にしてくれるジェネレーター。早速尊敬する江頭先生の画像でやってみました。見事に指名手配されてますね。iPhone用にもちょうどいいサイズなので、友達の写真で勝手に作ってアドレス帳に指定してやれるとイイ感じ。

ウェブの背景画像にピッタリのテクスチャを生成してくれるウェブサービスがまとめられてます。よく知られてたり、過去にmBlogで紹介したサイトも多く掲載されてますが、いくつか知らないトコもあったので紹介。これ系のジェネレーターって、背景の素体作りに便利なんスよねー。

URLを入力することで、サイト内で使われている色情報を抽出してくれて、さらに「ここコントラスト弱いYO!」みたいに指摘してくれるウェブサービス。ソースの場所と色情報を教えてくれます。またエラーだけを抽出することも可能。ユニバーサルデザインが前提となったウェブサイト制作時にイイ感じ。それにしてもフォームのデザインかっけーなぁココ。今度パクろう。

複数のRSSフィードを1つのURLにまとめてくれるウェブサービス。ついでにHTMLソースも吐き出してくれるので、サイトに貼り付けてブラウザ内でまとめて閲覧する事もできます。といってもマックユーザーの多くはSafariのRSS購読機能を使ってると思うので、こうしたサイト横断斜め読みには不自由してないっすよね。RSSリーダーを使っていない人にオススメのサイト。

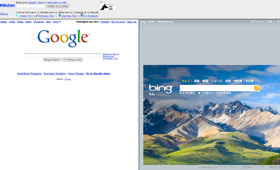
これはなかなか興味深い。GoogleとBingで同一ワードで同時に検索をかけて、その結果を比較できるというウェブサービス。試しにGundamとか好きなバンド名とか色々やってみました。どうやらこのサイトを通した検索だと、日本語がウマく通らないようです。GoogleやBingで直接検索する分には大丈夫なんですけどね。というわけでアルファベットオンリーではありますが、「Bingって実際どうよ?」的な疑問のひとつの指針にはなるかな、といった感じ。

各種ブラウザでの動作確認を行えるウェブサービスを、Adobe Labが作ったようです。使うにはAdobe Labsのアカウントが必要です。アカウント持ってるので早速試してみようとしたのですが、なんか入れない・・・。とりあえず後日またやってみようかなと思ってますが、マックユーザーの多いウェブ制作現場において、IEとかでのレンダーを簡単に確認できるってのはなかなかナイスですね。

オンラインで作成できる、画像のエフェクトジェネレーター(なんか日本語変だな・・・)のまとめ記事。いわゆる画像指定して、エフェクト選んで、生成みたいな流れのアレです。よくあるティルトレンズ風のものから写真のコラージュ、あとオバマしゃんの例のあの画像のジェネレーターまで色々揃ってます。ところでアレですね、俺これ系のサイト紹介する時ってだいたい江頭先生の写真使うんですよね。困ったもんです。大好きダ!