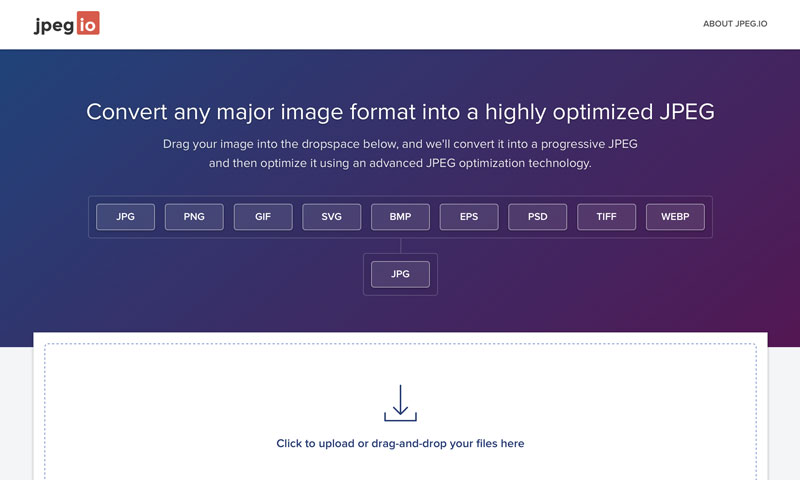
[Web Application] Jpeg.io – どんな画像フォーマットでもJpegにできるコンバーター
どんなフォーマットのもの画像でも、Jpegに変換できる画像コンバーター。対応しているフォーマットはJPG, PNG, GIF, SVG, BMP, EPS, PSD, TIFF, WEBP。Webpってなんじゃい?と思って調べたところ、Googleが開発した画像フォーマットだそうです。こんなんあるんスね・・・。扱える画像フォーマットにベクター画像も含まれる点がナイスです(AIが入ってれば完璧だった)。汎用性も高いので、手元にPhotoshopとかSketchとかがない時に使えそうです。