[CSS3] CSS3 Pie – CSS3の各種メンドくさい指定がサクっとできるジェネレーター

CSS3での各種機能追加は便利なんだけど、実際グラデーション指定のコード書きってメンドいよねそうだよね、という人にオススメ。サイト上でパラメータをいじくりながらCSSを出力できるウェブアプリ。グラデ以外にも角丸やドロップシャドウなども併せて指定できます。CSSのコードジェネレーターとしてなかなか優秀。

CSS3での各種機能追加は便利なんだけど、実際グラデーション指定のコード書きってメンドいよねそうだよね、という人にオススメ。サイト上でパラメータをいじくりながらCSSを出力できるウェブアプリ。グラデ以外にも角丸やドロップシャドウなども併せて指定できます。CSSのコードジェネレーターとしてなかなか優秀。

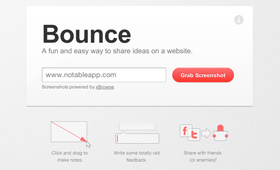
URLを入力することで、サイト内に注釈を入れる事ができ、またそれを簡単に他者と共有することのできるウェブアプリケーション。URLを叩くと対象のサイトがキャプチャされ、そこにマウス操作によってキャプション(注釈)を入れる事ができます。一通り作業が終わったら、右上のSAVEボタンを押す事で保存できます。その際固有のURLが発行されるので、それを見せたい相手に伝えるだけで共有ができます。これウェブディレクターとかやってる人にとってはめっちゃ便利だと思う。修正の指示出しとかにはエクセルやイラレなどがよく使われるけど、注釈入れるだけならこのウェブサービスで十分って感じがします。素晴らしい。

HTML5やCSS3に関する便利ツールをまとめた記事。主にジェネレーター関係のウェブアプリが多い印象。チートシート、ボタンメーカー、ブラウザテスト、角丸ジェネレーター、グラデーション生成、Font-Faceジェネレーターなどが紹介されてます。HTML5 + CSS3がいよいよ実用的になりつつある昨今ですが、グラデーションとか結構メンドくさいんですよね、記述が。そんな時にこの手のサイトを利用すると、色々とサクっとできそうです。

CSS3のみで描画されたボタンのジェネレーター。画像はいっさい使わずに、グラデーションや角丸などを表現しているので、生成されたHTMLとCSSのコードを貼り付けるだけで実装できます。とは言ってもCSS3を解釈できるブラウザはシェアの面でIEがアレだしナニなので、モダンブラウザを対象としたサイトに限定はされます。そういう意味じゃモバイル環境ってPCよりもずっとモダンブラウザ率が高いんで、そっち向けとも言えるかも。デモサイトはこちらです。

人の写真をアップロードすると、20年後や30年後の写真にしてくれるウェブアプリ。性別と加齢する年齢(+20 or +30)を選択したら、画像を選択してアップロードすれば作ってくれます。早速敬愛する江頭先生の写真をアップしてみたら、加齢というよりはデブリングにされてしまい、ちょっとアレだなという結果になってしまいました。友人への嫌がらせに是非。

最近のウェブアプリの進化ってスゴいですね。ここではAdobe Photoshopの代替えとして機能する、ウェブベースのフォトレタッチアプリが紹介されてます。とは言っても真っ先に紹介されているのがPhotoshop.comだったりするので、結局のところ画像編集の分野ではアドビの呪縛からは逃れられないというかそんな印象ですw 画像のリサイズやちょっとした加工程度ならウェブアプリでできちゃうってのは、PCへのアプリインストールが制限される職場では重宝されますね。
Top 10 Free Web Based Photo Editing Alternative To Adobe Photoshop

サイト上でフォトエディットや画像加工などが行えるウェブサービスのまとめ記事。pixlrとかPhotoshop.comあたりはわりと有名ですが、他にも色々紹介されてます。この手のオンラインツールって、FlashベースなのかJSベースなのかという点が気になります。昔はフォトショップがないと画像加工って全然できなかったのに、最近じゃ便利になりましたね。

CSS関連の便利なウェブアプリケーションが紹介された記事。いわゆるCSS補助ツールですね。classやIDの抽出、外部CSSをインライン化するツール、CSS Spriteジェネレーター、カラーピッカー、CSSファイルのコンバインツール、グリッドシステム、斜めや円形のグリッド作成ツールなどがその内容。CSSの上級テクニックを簡単に実現するためのツールが多い印象。オンラインツールを使って効率的に作業をしたい場合にナイスな記事。