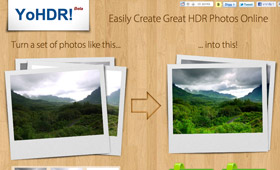
[Web Application] YoHDR! – HDR写真のジェネレーター

露出違いで撮影した複数の写真を合成し、HDR写真として1枚の画像に合成してくれるジェネレーター。通常HDR写真作成の手順としては、「カメラのブラケティング機能を使って露出違いで3枚程度撮影」→「PhotoshopやPhotomatixなどのソフトを使って合成」というのが一般的な流れですが、このジェネレーターでは2番目の手順をオンラインで行う事ができるというもの。いわゆる疑似HDRではなく、ちゃんとしたHDR生成のためのウェブアプリです。実際にやってみようと思ったものの、手元に露出違いの同構図写真がなかったので、実際には試してません。サンプルを見ると、VividとかNaturalといった感じで、補正の強さも選べるようです。HDR作成アプリの代替としてナイスなウェブアプリ。