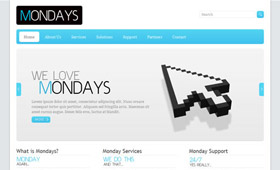
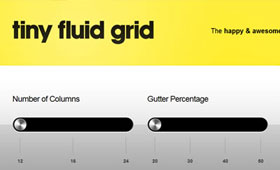
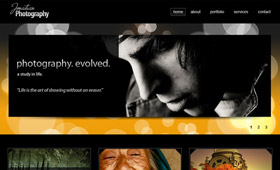
[Photoshop] 50 Beautiful PSD Web Templates Of 2010 For Free Download – フリーのPSDウェブテンプレート

Photoshopを使ってウェブサイトをデザインした作例が紹介されてます。各リンク先ではPSDファイルが配布されており、作例によってはXHTML + CSSでコーディングされたファイルもあったりします。ウェブデザインのネタ帳としてもイイし、レイアウトやPSDソースの参考にもなります。ウェブデザイナーはPhotoshop派とFireworks派に分かれますが、PSの場合はこうしたリソースが多いのが何よりもアドバンテージだと言えます。