KeynoteのNote部分、プレゼンで使ういわゆるカンペ部分を含めた形でのHTML書き出しのできるMac用アプリ。「Keynoteデフォルトの書き出し使えねぇから作ったゼ!」という流れで作られたようです。確かにNote部分はHTML書き出しされないですもんねアレ。これ使うとスライド内に置いた写真やグラフなどのキャプションとしてNote部分を使えます。とってもニッチだけど欲しい人にとっては超ありがたい機能な気がします。サイト内にはこれで生成されたHTMLのデモもあります。
Tag Archives: Software
[Photoshop Plugin] Copio – レイヤー単位でコピー&ペーストができるようになるプラグイン
Photoshopで、レイヤー単位でコピペが使えるようになるプラグイン。書類をまたいでコピペできるようになります。そういやそういう事できないですよね。Illlustratorの方が得意、という人は地味にこの機能ありがたいんじゃないでしょうか。ちなみに自分はタブ間をドラッグ&ドロップ派です。
[Misc] Sublime Text Themes – Sublime Textの使いやすいテーマまとめ
Sublime Text用の使いやすいテーマをまとめた記事。どちらかというとダーク系テーマの方が多い感じ。長い時間コーディングするなら暗めの配色の方が見やすいですしね。ちなみに自分は最近じゃBrackets使ってます。Sublimeはテーマとか機能拡張とか多いのがイイですな。
[Software] Svgsus – SVGファイルの管理・コンバートツール
SVGファイルを管理でき、かつCAShapeLayerでの書き出しまでできるMac用アプリケーション。デザイナー属性の人にとっては前者の管理ツールとしての使用がメインになるかと思います。できる事はあらかじめプリセットされているMaterial Designアイコンファイルの検索、新規SVGファイルの登録(フォルダ単位で放り込めばSVGセットとしてまとめる事もできます)、そして管理されたSVGファイルとベクターグラフィックアプリとの連携です。連携についてはIllustratorやSketch間において、ベクター画像をコピペし合う事ができます(ドラッグ&ドロップでもOK)。Illustratorだと最近じゃライブラリをCloud同期したりする事もできるけど、複数のドローツール使う人にとっては、このアプリだけでツールをまたいでSVGを管理できたりするので便利です。UIデザインの際にサクっとコードで書き出しまで行えるのも使い勝手が良さそうです。そして何よりも無料だというのが素晴らしい。AppStoreからダウンロードできます。
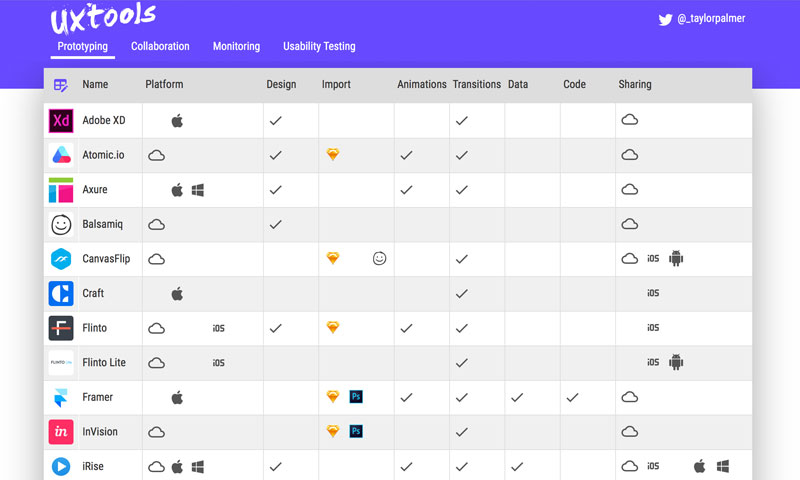
[UI Design] uxtools.co – 各種UIデザインツールのできる事一覧
なんか最近やたら増えているUIデザインツールの、できる事一覧ページ。このジャンルだとCraftとかFramerあたりが有名だけど、最近になってAdobe Xdなんてのも出てきましたからね。やっぱ大手が参入するとジャンル全体がアツくなりますからね。それぞれプラットフォームやインポート可能なフォーマット、アニメーションやトランジションの可否、シェアリング先などについてスペックが一覧にされています。UXの考察や、UIデザインツール探す際に便利そうです。ちなみに俺はたまにAdobe Xd使ってます。サクっとプロトタイプ作るにはこの手のツールはちょうどいいんですよね。
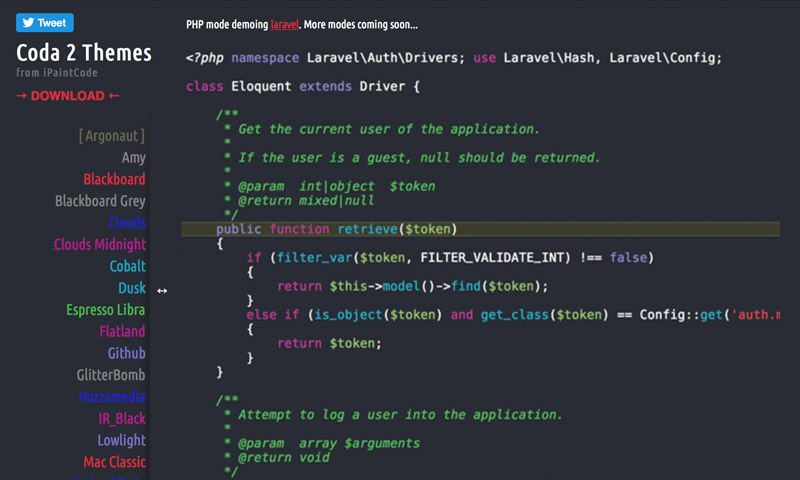
[Software] Coda 2 Themes – Coda 2のテーマファイルたくさん
PanicのCoda 2用のテーマファイル(スタイル)を配布しているページ。「Download」からまとめてZipファイルで落とす事ができます。ダウンロードしたファイルは、Coda 2の「環境設定>カラーリング>ギアのアイコン」から一気に読み込めます。Codaってプリセットのスタイル数が少ないので、これを突っ込む事でたくさんのスタイルの中から見やすいものを選ぶ事ができるようになるのがナイス。ただCodaってあまりユーザーいないんですよね・・・。自分の周りだとSublime TextとかAtomとかBrackets使ってる人が多い印象。あ、けどモダン化するっていう次期Dreamweaverにはうっすら期待しちょります。ほんのうっすらだけど。
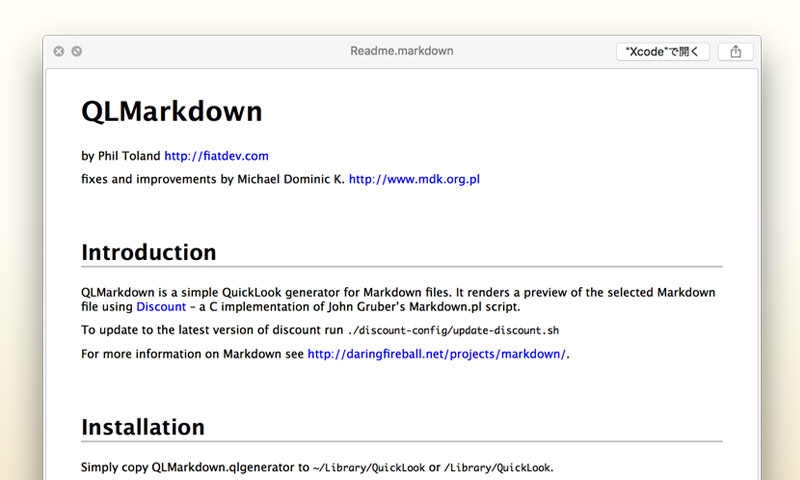
[Software] QLMarkdown – マークダウンファイル(.md)をMacでクイックルックできるようになる機能拡張
.md拡張子のマークダウンファイルをMacでクイックルックできるようにする機能拡張。.mdファイルは中身はただのテキストファイルなので、素のテキストであればエディタさえあれば見る事はできます。けどマークダウンエディタを使えば適切に装飾された形でプレビューできるので読みやすいです。この機能拡張を突っ込むとMacでクイックルックできるようになるのでマークダウンエディタを立ち上げる手間がなくなります。インストールは簡単で、ダウンロードされた「QLMarkdown.qlgenerator」(Download欄のlatestというリンクから行けます)を「~/Library/QuickLook」もしくは「/Library/QuickLook」にコピーするだけ。前者はユーザーフォルダ内のライブラリ、後者はシステムフォルダ内のライブラリです。GitHubからファイルダウンロードした時のReadMe読む際なんかにとっても便利です。