[JAVASCRIPT] Color Fading Menu with jQuery – 背景色がフェードするJS

jQueryを使って、ロールオーバー&ロールアウト操作により背景色がフェードイン&アウトするJS。見た感じフレームレート高めのFlashみたいに見えます。しかもボタン内のテキスト属性も生きてる。これなかなか実用的っすね。jQuery使ったJSって結構イイ感じのもの色々あるんだよなー導入しよっかなーなんて最近思っちょります。

jQueryを使って、ロールオーバー&ロールアウト操作により背景色がフェードイン&アウトするJS。見た感じフレームレート高めのFlashみたいに見えます。しかもボタン内のテキスト属性も生きてる。これなかなか実用的っすね。jQuery使ったJSって結構イイ感じのもの色々あるんだよなー導入しよっかなーなんて最近思っちょります。

むむ、これは便利そう。新規にサイトを立てる時に便利そうな一式ファイル。CSSではブラウザリセットやフォント周りの初期設定、JSではアクセス解析やLightbox亜種を含めたJSライブラリ(jQuery)の導入がされてます。自分の場合これに加えてIEでのPNG表示時のアルファチャンネル対策を加えるとイイ感じになれそう。自分の使いやすいようにカスタマイズするともっとファンタスティックにできそうです。サイト立ち上げる時に必要なものって結局ベース部分は一緒になることが多いので、こうしてまとめて配布して頂けるのはとってもナイス。ありがたく使わせてもらいましょう。

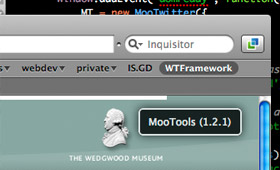
これはなかなか便利。最近じゃサイト内でJavascriptライブラリを使用することが一般的になったけど、常にネタを探す癖のある製作者的には「で、このサイト何のJSライブラリ使ってんの?」とソースを見る事もしばしばありますね。ハイ自分もたまにやります。そんな時にこのWTFramework bookmarkletを使えば、ソースを見ずともサクっと調べられます。「jQuery 1.2.6だよ!」とか教えてくれるのでとっても便利。まぁソース見れば分かるコトなんだけどね。ブックマークバー内のブックマークレットまとめフォルダに突っ込んでおきました。ブックマークレットのネーミングセンスが秀逸。

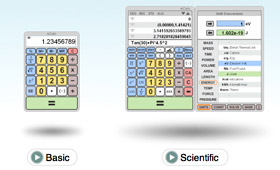
ブラウザ上で実行可能な計算機。普通の人用の“Basic”と、理系の人用の“Scientific”があります。文系の俺的には難しい版の計算機はサッパリ分かりません。どちらかの計算機を選ぶと機能する画面に遷移します。キーボードのテンキーがちゃんと効くように作られてるので、ちょっとした計算をする時に便利。マックだとDashboard使えばイイじゃんって話になるけど、Win環境でブックマークしておくとイイ感じな気がします。

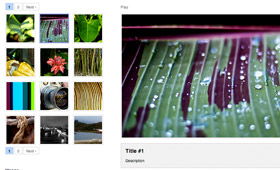
jQueryを使った、フェード効果のあるスライドショー用Javascript。左にあるサムネールをクリックすると、右側に大きく表示されます。動きが滑らかで、写真の縦横比に応じてキャプション部分がちゃんと動いてくれるのがナイス。動きも軽いので、SEOの事も考えてFlashでなくJSでスライドショーを作りたい場合にイイ感じ。写真が増えてくると、サムネール部にページ送りボタンが出る点も気が利いてます。

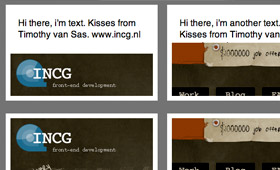
マウスオーバーでアニメーションするリンクを作れるJavascript。ライブラリにはjQueryを使っているようです。ページ下部にある“Take a look at an example”よりデモが見れます。任意に指定することでスライドする方向も決められるみたい。マウスオーバーの動作でリンク先の説明を読ませたい時なんかに便利そう。

jQueryを使った画像のスライドショーJavascript。この前紹介したCrossSlideとコンセプトは煮てるけど、NETTUTSが紹介するだけあって作りがオシャレ。動きもスムーズでキャプションも入れれるあたり、使い勝手が良さそう。

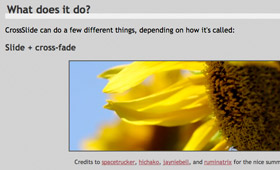
jQueryのライブラリを使った、画像スライドショーのJavascript。JSのスライドショーって、Flashのそれに比べると滑らかさで劣る印象があるんだけど、デモで見れるクロスフェードはなかなかイイ感じですね。実際に導入してないから何とも言えないけど、導入作業はちょっとだけ難しそうな印象。サクっとできる感じではないけど、Flashを使いたくないサイトでスライドショーを実現するには悪くない選択肢という感じ。