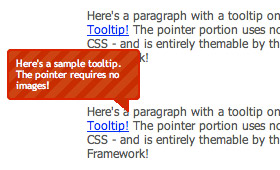
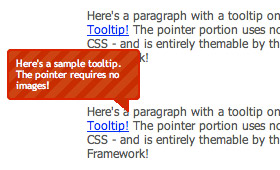
[CSS] Using Polygonal CSS for imageless tooltips and more – CSSで作るリンク吹き出し

CSSと、あとソース見たところjQueryを使ったToolTip。リンク上にマウスオーバーすると、リンク先の解説が見れるというもの。こういう配慮って地味に親切ですよね。いつか何かに使えるかな、という感じの備忘録。

CSSと、あとソース見たところjQueryを使ったToolTip。リンク上にマウスオーバーすると、リンク先の解説が見れるというもの。こういう配慮って地味に親切ですよね。いつか何かに使えるかな、という感じの備忘録。

SmashingAppsの選んだ、2月アツかった色々、という記事。これが見てると実際アツいんです。デザインやフォトレタッチに関するもの、JSに関するもの、CSS周り、フォント、テクスチャ、アイコンといった感じでジャンル分けされて紹介されてます。っていうか1ヶ月でこれだけ色々なものが生まれてくる業界なんだもんなぁ。全部を追おうとすると疲れちゃうけど、こうしてまとめてくれる人がいるのは助かりますな。

使い勝手のイイJSライブラリが40個紹介されてます。フォーム、アニメーション、イメージエフェクト、フォント関係といったようにジャンル分けされて紹介されてます。使いやすいのはイメージやフォント関係あたりでしょうか。こうした技術って、元々はデザインや機能を実現するためにあるものだろうけど、最近じゃ技術が新しいデザインを牽引する機会が増えたような気がします。まぁそういうのもアリっすよね。

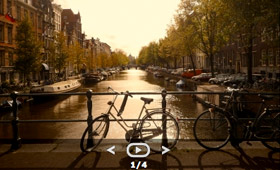
iTunesのCoverFlowっぽい動きをする、画像スライドショーのためのJavascript。ImageFlowの表示されているエリア内にマウスポインタを置いて、スクロールホイールを動かす事で操作できたり、またキーボードの十字キーによる操作にも対応してる点がポイント。動きも軽いのでなかなか気持ちよく操作できます。非商用利用は無料だけど、商用の際には20ユーロだそうです。ダウンロードはページ上部の“Download”から。

Javascriptを使ったシンプルなスライドショー。JSライブラリにはjQuery(最近じゃメインストリームなのかな)が使われているようです。写真送りのボタンと、スライドショーの再生&停止ボタンがあるだけというシンプルなもの。シンプルなだけに、例えば商品写真とかで当たり障りなくサラっと使えそうな感じ。ほら! なんだかビジネスブログっぽくなってるよね!

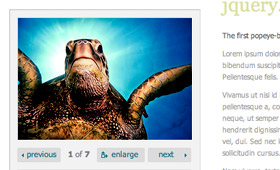
大別するといわゆるLightboxみたいなJSなんだけど、これはなかなか使えそうですYO。サムネールクリックでページ内ポップアップする点は一緒なんだけど、ひとつのDIV内でスライドショーまで行えるという点がナイス。Previous, Nextをクリックする事で、ユーザーは大きく表示させたい画像だけを選べます。またサイト管理者的には、限られたスペース内で効率よく画像を提示する事ができ、また写真ごとにテキストも用意できます。動きもクールだし、なかなかアツい感じのJS。