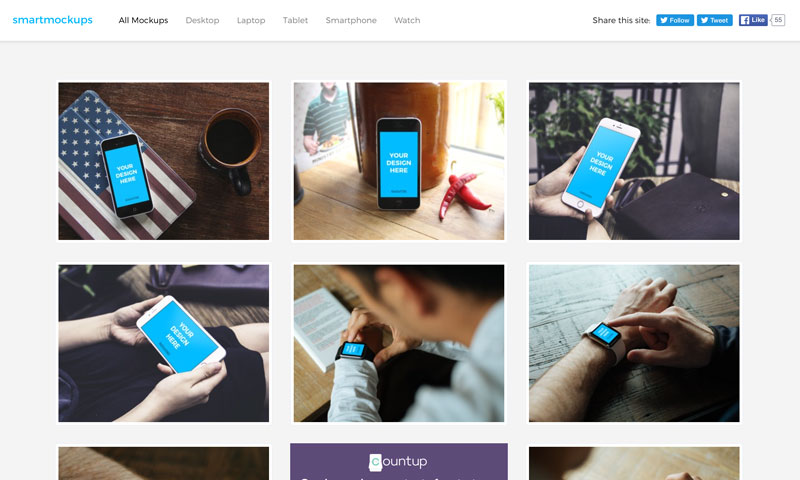
[Freebie] Smartmockups – モバイルAppやPCのスクリーンショットを、各種デバイスのディスプレイに合成できるサイト
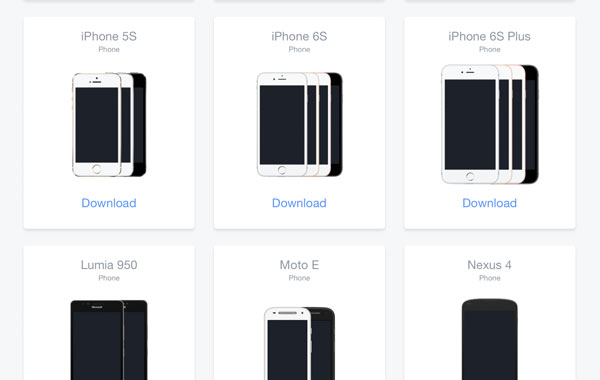
モバイルアプリやPCアプリのスクリーンショットを、各種デバイスのディスプレイ部分にハメ込み合成できるサイト。用意されているデバイスはiPhone、iPad、Mac、Apple Watch、Android端末など、多くの種類が用意されています。Apple Watchあるのがレアですね。モバイルApp制作してて、サイト内やチュートリアル画面で使い方を見せる場面の画像制作に使えそうです。サイト内でトリミングができる点もナイス。