[HTML5] HTML5 Audio and Video: What you Must Know – Videoタグについてあなたが知っておくべきこと

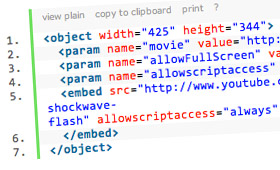
つい先日AdobeがHTML5でのビデオ再生ウィジェットを発表したりして、にわかに騒がしくなってきてるHTML5でのビデオ再生に関して、ちょうどホットな記事がnettutsで出てました。HTML5でのビデオ再生についてあなたが知っておくべき事、という内容の記事。コードの書き方から細かいカスタマイズ方法などが記述されてます。またレガシーブラウザでのFlash対応や、インターフェース部分のカスタマイズ方法なども紹介されていて、なかなか実用的な内容です。