[WEB DESIGN] 10 Quick & Dirty Tricks for Easy Custom Web Backgrounds – ウェブ用の背景ジェネレートサービスまとめ

ウェブの背景画像にピッタリのテクスチャを生成してくれるウェブサービスがまとめられてます。よく知られてたり、過去にmBlogで紹介したサイトも多く掲載されてますが、いくつか知らないトコもあったので紹介。これ系のジェネレーターって、背景の素体作りに便利なんスよねー。

ウェブの背景画像にピッタリのテクスチャを生成してくれるウェブサービスがまとめられてます。よく知られてたり、過去にmBlogで紹介したサイトも多く掲載されてますが、いくつか知らないトコもあったので紹介。これ系のジェネレーターって、背景の素体作りに便利なんスよねー。

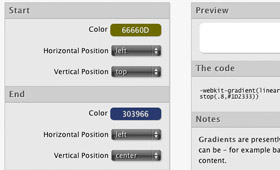
もいっちょCSS3ガラみのサイトを紹介。CSS3で使えるようになる、グラデーション表現のCSS記述のジェネレーターサイトです。左パネル内から、始点と終点の色、グラデーションの方向と位置などの各種指定を行えば、右のパネル内にCSS記述が生成されます。CSS 3に対応したブラウザを使えばプレビューもされるようです。現状Safari 4しか対応してませんが、FireFoxなどもいずれ対応するでしょう。こうしたCSS 3関係のジェネレイトサイトも今後増えていきそうです。

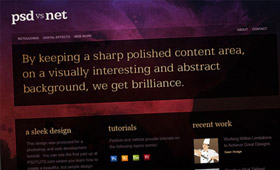
たまに見る、PSD to XHTMLというウェブサービス。実際にはいくつかあって、わりとホットな分野のようです。その名の通り、フォトショップで作ったPSDファイルをアップロードする事で、XHTMLとCSSのファイルをはき出してくれるというジェネレーターがまとめられてます。こういうのって精度とかどうなんでしょ。試してないので何とも言えませんが、クロスブラウザ対応でわりと綺麗なソースを吐いてくれるならアリかなーって思うんです。さすがに文章マークアップとかは人の手になりそうですが。その内試してみたい分野です。

カラーパレットに関するオンラインジェネレーターのまとめ記事。15個のサイトが紹介されていますが、どれもそれぞれの手法でカラーパレットを作成、または既存のサイトから抽出できたりします。CGM的要素のあるサイトでは、他人の作ったパレットを参照したり投票できたりもします。立体的にパレットを作成するColoRotateとか、なんだかスゴいっす。グリングリン動きます。

デザイナーのためのオンラインジェネレーターまとめ記事。55個ものサイトが紹介されてます。よくあるバックグラウンドジェネレーターをはじめ、ロゴ、CSS、RSS、Favicon、カラーパレット関係、フォーム、テキスト周り(ようするにCSS)などなど盛りだくさんです。こうやって集めるとなかなかスゴいもんですな。CSSを使ったテキスト定義のジェネレーターとか、自分の場合わりと普通に使いますね。こうした便利なオンライン資源を有効利用して、仕事が効率化できると色々ナイスです。

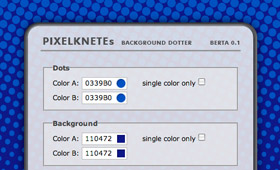
背景画像のジェネレーター15サイトがまとめて紹介されてます。わりと有名なのも含まれているので、知ってるものも多いかも。パターンやストライプものなど、素体だけオンラインでサクっと作っちゃって、細かいレタッチはローカルで行うというのもひとつの手ですね。この手のジェネレーターは重宝しますな。

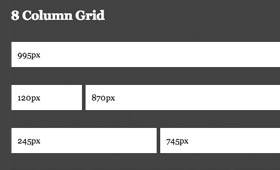
グリッドのジェネレーターと言っても何のこっちゃ分かりませんね。まぁ早い話がCSSを使ってグリッドレイアウトを行う際に、基準となる最小カラムのWidth、数、溝の幅の3つを入力するだけで、CSSソースを吐き出してくれるというものです。また生成されるCSSソースは、グリッドレイアウトを行う際のCSSフレームワークとして有名な960 Grid Systemがベースになっています。簡単にグリッドのベースCSSを吐き出してくれるので、これはめっちゃ重宝しそうな感じ。久しぶりにエクセレントなサイトです。
![]()
これは便利! CSSスプライト用のソースをはき出してくれるジェネレーター。方法は簡単で、ボタン類の画像を1枚にまとめたJPGをアップロードすると、サイト内に表示されます。あとは座標を指定したい場所をドラッグすれば、その範囲を指定するCSSが右側にリアルタイムに表示されます。あとはそのソースをコピペして使えばいいだけ。範囲指定の微調整は、キーボードの十字キーを使って1px単位で操作できます。最近じゃすっかりメジャーな技術になったCSS Sprite。ソース書き慣れた人には逆に面倒かもしれませんが、これからって人にはイイ感じのサイトなんじゃないでしょうか。