[CSS] Variable Grid System – グリッドレイアウトのジェネレーター

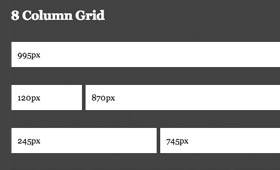
グリッドのジェネレーターと言っても何のこっちゃ分かりませんね。まぁ早い話がCSSを使ってグリッドレイアウトを行う際に、基準となる最小カラムのWidth、数、溝の幅の3つを入力するだけで、CSSソースを吐き出してくれるというものです。また生成されるCSSソースは、グリッドレイアウトを行う際のCSSフレームワークとして有名な960 Grid Systemがベースになっています。簡単にグリッドのベースCSSを吐き出してくれるので、これはめっちゃ重宝しそうな感じ。久しぶりにエクセレントなサイトです。
