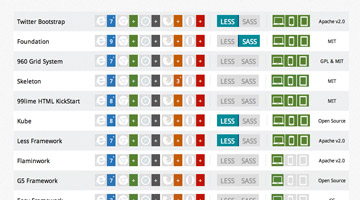
[CSS Framework] CSS Front-end Frameworks with comparison – CSSフレームワーク 機能比較表
各種CSSフレームワークの機能比較一覧表。ブラウザへの対応状況(ファッキンIEについてはどのバージョン以降対応しているのかについて数字が明記)、LESS & SASSへの対応、PC・スマホ・タブレットへの対応、ライセンスについて比較されています。かなりの数のフレームワークが紹介されており、ここでの機能比較からチョイスするのもアリかもしれません。自分が使った事あるのはTwitter Bootstrapと960 Grid Systemくらいかなー。YUIとかBlueprintあたり有名どこでしょうかね。