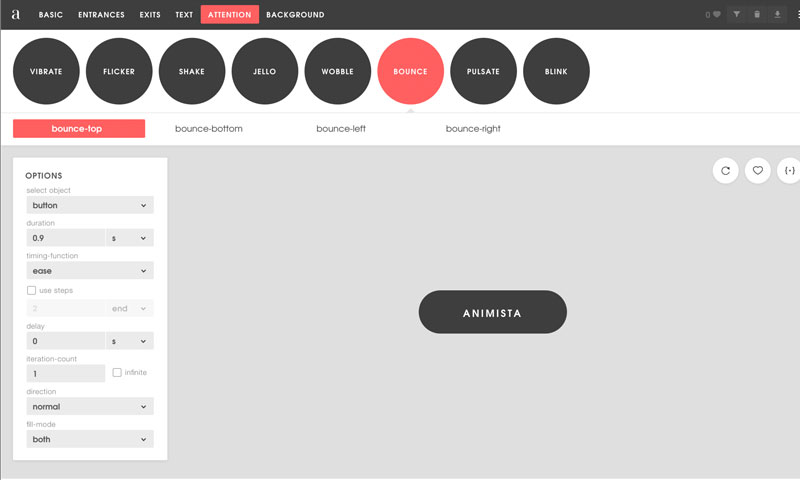
[CSS] Animista – アニメーションに関するCSSのジェネレーター
CSSアニメーションのジェネレーター。CSSでできる様々なアニメーションのサンプルが用意されていて、CSSコードをコピペして使う事ができます。アニメーションはカテゴリに分けて紹介されています。ベーシックなもの、アニメーションイン(導入)、アウト(はけ)、テキスト関連、注意を引く動き、背景画像に関するアニメーションの6つ。どの項目にもオプションが用意されていて、動きを細かく調整する事ができます。気に入ったものができたら右上にあるコード生成のボタンからCSSコードをコピーできます。オプションの内容も含めるとかなり多機能で、プレビューしながらコード生成できる使い勝手の良さもとってもナイスです。