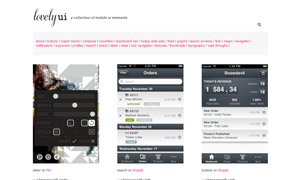
[UI Design] lovely ui – iPhone, iPad, AndroidアプリのクールなUIを紹介するサイト
iPhone, iPad, AndroidアプリのクールなUIを紹介するサイト。これ系のUIまとめサイトらしく、アバウト、プロフィール、ナビゲーション、スプラッシュといったように各場面ごとにカテゴリ分けして抽出する事もできます。アプリのUI制作や、クールなルック&フィールのネタを探す際に使えそうなサイト。ウェブデザインとアプリのUIデザインって共通点も多いから、最近じゃUIに移行してたり並行してやってるデザイナー多そう。