[Freebie] Sketch – Element UI Kit – iPhone XのSketch用UIテンプレート
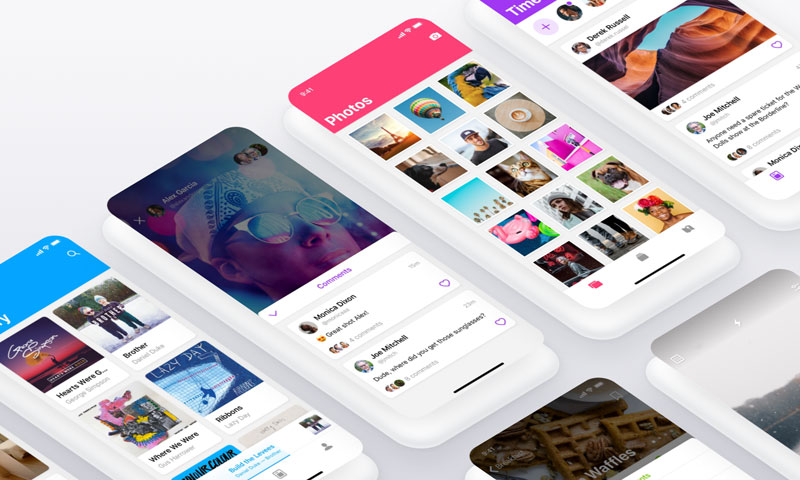
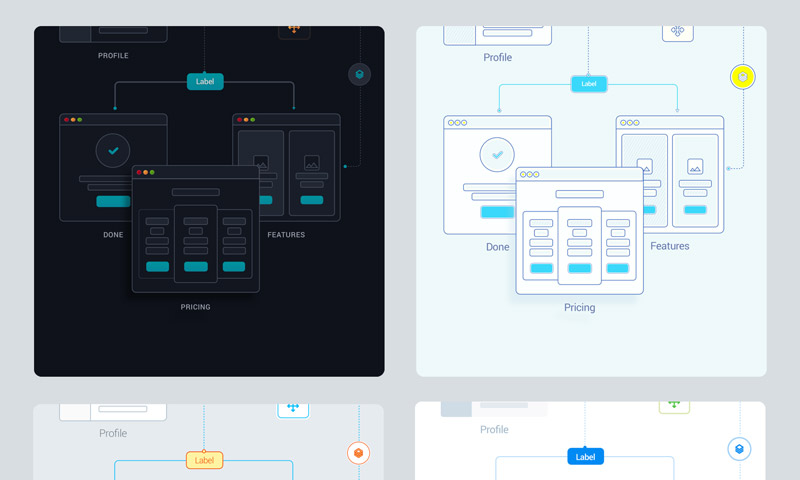
iPhone XのUIデザインに便利なUIテンプレートを、Sketch Teamが配布してます。ダウンロードすると様々な場面を想定した画面テンプレートが用意されていて、全画面でiPhone Xの切り欠きや角丸の部分にマスクがされいるので、AppのiPhone X対応を行う時なんかに使えそうです。またPages内、App以外にSymbolsというのも用意されており、ここではiOSのデフォルトUIパーツに加え、独自のアイコンやシェイプ、ナビゲーションパーツが用意されています。SketchベースでUIデザイン起こす時にイイですねこれ。