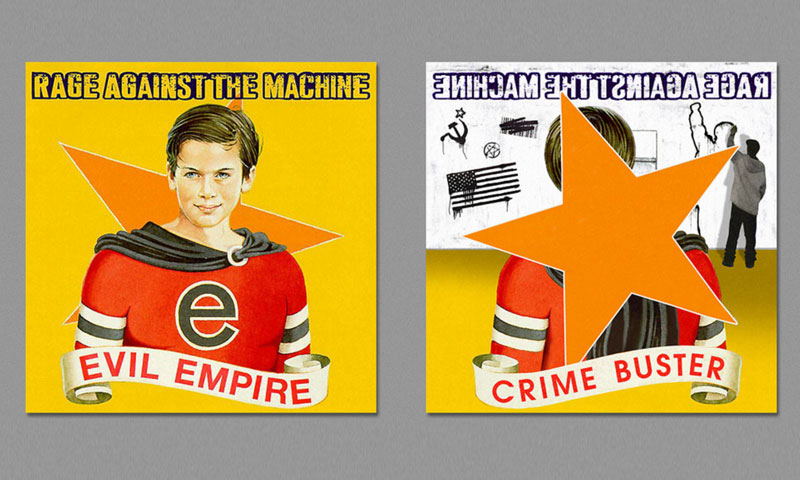
[Music] The Dark Side of the Covers – 名盤ジャケの裏側がどうなっているのかを描いたアートワーク
洋楽好きなら誰でも知ってるというレベルの名盤ジャケを、裏側から見るとどうなっているのかを描いた作品。アルバムやバンドの事を良く知っていれば知っているほど、ところどころニヤっとさせられる仕掛けがあります。例えばRage Against the MachineのEvil Empireは、少年の見ている先にはこの次の作品となるThe Battle of Los Angelesが描かれている最中だったりします。ジャンルも偏ってなく、メタル、オルタナ、クロスオーバー、プログレ等様々なジャンルの名盤がチョイスされてます。ロック野郎にオススメです。