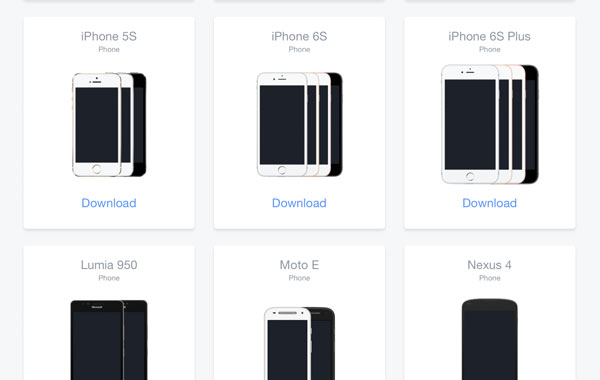
[Sketch] Devices – Images and Sketch files of popular devices – タッチデバイスのSketch用モックアップ
iOSやAndroidの各種タッチデバイスのモックアップを、Facebookが配布してます。興味深いのはそのフォーマットがSketchである事。もうすっかりUIデザインの世界じゃPSDやAIではなくSketchが主流なんだなーと思いました。用意されている端末の種類も多いので(Nokia系なんかもあります)、Sketchユーザーの人は素材探しに使えそうです。