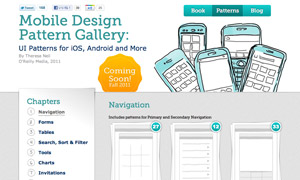
[UI Design] Mobile Design Pattern Gallery – iOSやAndroidアプリのUIデザインをパターン分けして紹介

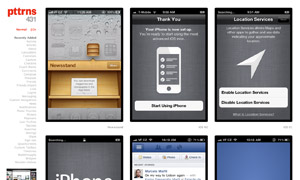
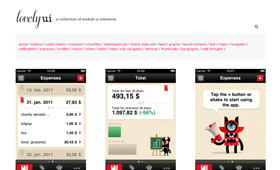
iOSやAndroid用アプリのUIデザインをいくつかのパターンに分けて、それぞれの実例を紹介したサイト。これアプリのUIデザインしてる人なら結構興味深い内容だと思う。ナビゲーション、フォーム、テーブル、サーチなどの各場面ごとに、それぞれ10程度のパターンが紹介され、さらに実例となるアプリのスクリーンショットが紹介されています。アプリ制作時のワイヤーフレーム制作なんかの助けになりそうです。また逆にレイアウトはすでに決まっていて、そこにデザインを落とし込んでいく作業をする際にも役立ちそう。最近どこもかしこもアプリアプリってね、まぁいいんですけどね。たまに「これアプリにする意味あんの?」みたいなのもありますけどね。