[UI Design] Mobile Tuxedo – モバイルアプリケーションのUIリソース紹介サイト
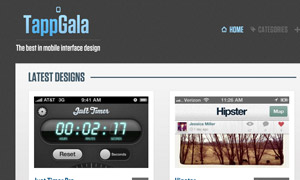
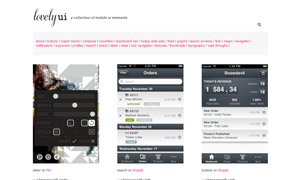
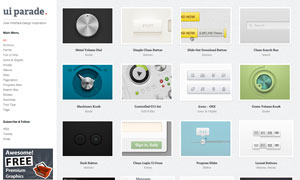
モバイルアプリケーション(Webを含む)UIに関するリソースを紹介するサイト。アプリケーション内で使われるボタンやスイッチ、アイコンのネタ帳、Photoshop用のレイヤースタイルなどの素材、PSD、ステンシル、JS、フレームワーク、そしてクールな作例紹介などがその内容。コンテンツはArticles、Resources、UI Patternsの3つのカテゴリで整理され、それぞれサブカテゴリで細分化されてます。UI Patternsでは話題のclearなんかも取り上げられてます。モバイルAppやスマートフォン向けサイトのデザインする際にとっても役に立ってくれそうなナイスな内容です。UI、インタラクション系のデザイナーさんにオススメ。