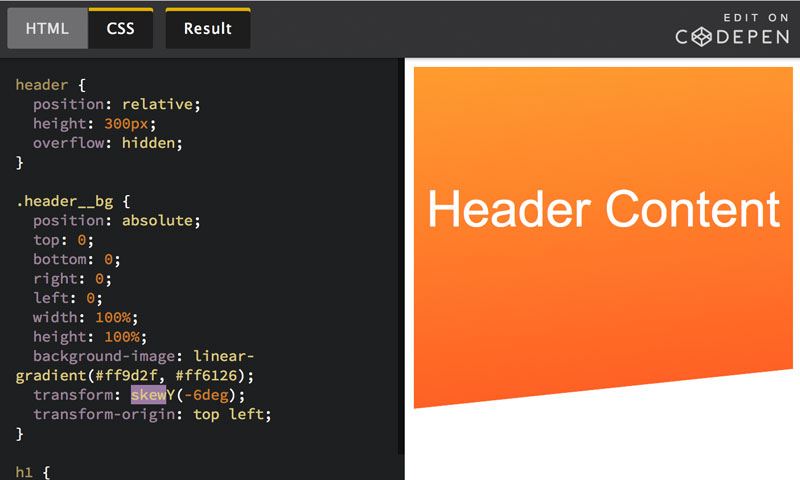
[CSS] Creating Non-Rectangular Headers – 長方形じゃないヘッダーの作り方色々
最近流行りの、長方形じゃないエッジを持つヘッダーの作り方が複数紹介されてます。斜めヘッダーだけでなく、ギザギザや円形なども用意されてます。imageを使う手法、SVGを使うもの、clip-pathを使うもの、border-radiusを使うもの、transform: skewを使うものが紹介されており、最後にそれぞれのメリットデメリットをまとめてある点がとってもナイス。border-radiusを使って円形にするってのは新しいなーと思いました。