[Web Design] Touch Keyboard Types – 住所やメールアドレス、電話番号などの各種入力フォームの指定方法
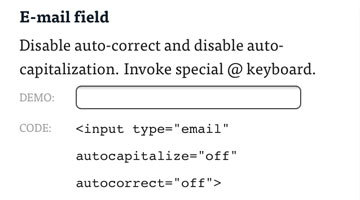
住所やメールアドレス、電話番号、クレジットカード番号など、入力フォームで求める情報には様々な種類があります。ここではそれらを入力してもらう際に最適なソフトウェアキーボードを端末側で出すための指定方法が一覧になっています。例えばメアドを入力するフォームではQWERTYを、電話番号ならテンキーを出すという具合。QWERTYにも実際はいくつか種類があって、メアド入力の場合はアットマークが最初から出ていたりします。ページ下部には良い例と悪い例それぞれが掲載されており参考になります。実際iOSデバイスでフォーム入力する時に「なんでここでこのキーボード出すねん!!」みたいな感じでイラっとする機会って多いので、こういう細かい所新設にコーディングしましょうね、という内容。とってもナイスです。