[CSS3] Media Query Snippets – 各解像度・デバイスごとのメディアクエリ一覧
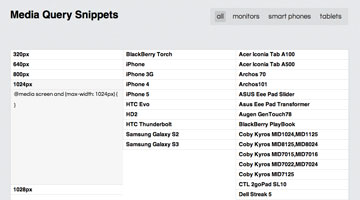
各解像度やデバイスごとのメディアクエリが一覧になったもの。左側はPCでのブラウザウィンドウの横幅、真ん中はメジャーなスマートフォン、右側はタブレットがズラっと並んでいます。タブレット端末の数が圧倒的に多いという事は、それだけこの分野はディスプレイサイズのバラつきが多いんでしょう。各項目をクリックすると、その解像度、もしくは端末向けのメディアクエリ記述を見る事ができます。対応したいサイズごとにコピペすればいいので、なかなか便利です。レスポンシブレイアウトのサイト制作時に役立ってくれそう。