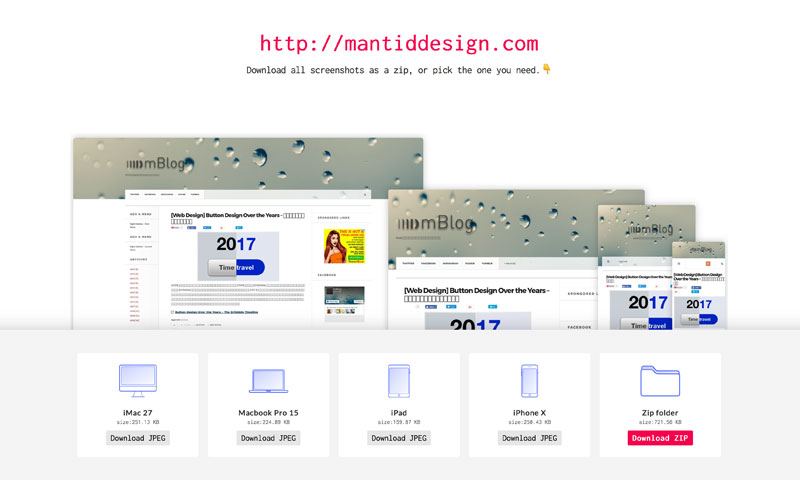
[Web Design] Responsive Screenshots – PCやスマホ、タブレットでのスクリーンショットをまとめて撮ってくれるサイト
PCやスマホ、タブレットなどでWebサイトを見た時の様子を、スクリーンショットとしてまとめて保存してくれるサイト。iMac 27inch, Macbook Pro 15inch, iPad, iPhone Xの4デバイスでの見え方の確認が行えます。iPhone Xというのが新しい感じです。WindowsとかAndroid環境はアレですかね、完全無視な感じですかね。サイト作った時の簡易確認に便利ではあるけど、エミュレーション環境に日本語フォントが入ってないようで、2バイト文字は化けちゃいます。ちょっとした確認程度になら使えそうです。