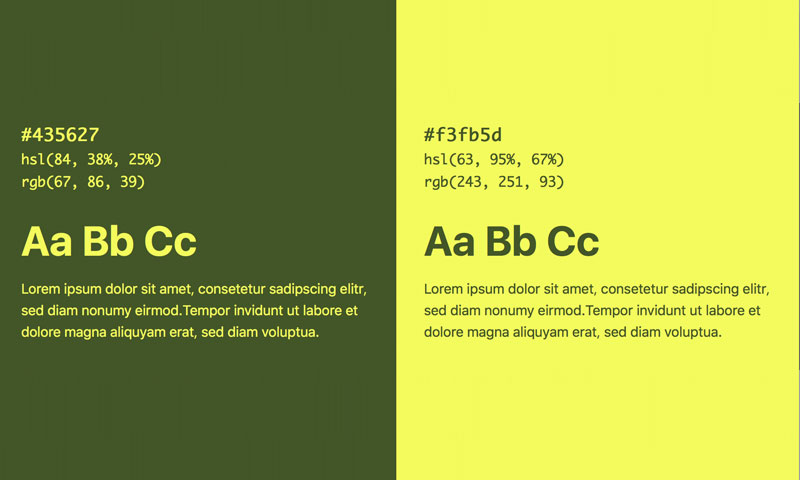
[Color Palette] random a11y – アクセシビリティーに配慮したカラーパレットを生成してくれるサイト
Webアクセシビリティーに配慮したカラーパレットを生成してくれて、さらに投票もできるサイト。一定のコントラストが確保された、背景色と文字色を出力してくれます。あとパレット生成の度にCSSコードも吐き出してくれます。よくあるカラーパレットオススメツールではあるんだけど、出て来る配色がイイ感じのものが多かったのが個人的にグっときました。ちなみに「a11y」ってなんのこっちゃ、って最初思ったんですが、この言葉って「accessibility」の略語なんですね。「単語なげーから途中の11文字略したわ!」的な流れで出来たそうで。こういう乱暴な略し方嫌いじゃないです。