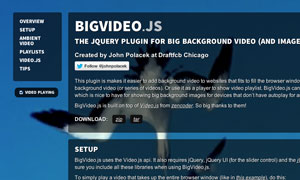
[Javascript] BigVideo.js – ページ背景に大きく動画ファイルを再生させるJS
サイトの背景に大きく動画ファイルを再生させるためのJavascript。どういうものかはサイトを見ればすぐに分かります。こういうのって元々そんなに大きな動画を表示しないので(サイズ大きいと待たされちゃうし)、ドットのPNGをオーバーレイさせて解像度の低さをごまかしたりする場合が多いけど、このJSではそういう事してないみたい。また再生する動画の切り替え機能もり、JSライブラリにはjQueryが使われているようです。こういう思い切ったページの制作ってそうそうあるもんじゃないけど、いずれ使う機会があるかもしんないので備忘録として紹介。