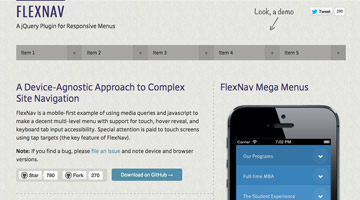
[Javascript] FlexNav – レスポンシブレイアウトに対応したドロップダウンメニュー
レスポンシブレイアウトに対応したドロップダウンメニュー。ブラウザウィンドウが一定の幅以上ではドロップダウンメニューとなり、それより小さくなるとアコーディオン形式に変化します。サイトのセッティングではスマホやiPadのポートレイト(縦位置)ではアコーディオン、それより大きい場合はドロップダウンメニューとして機能してました。深いナビゲーション構成のサイトにおけるレスポンシブレイアウト対応のよくある例なので、それ系のデッカいサイトを制作する際に使えそうです。