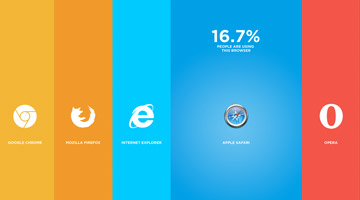
[Javascript] Full Screen Vertical Scroller – CSS3とjQueryで動くフルスクリーンスクローラー
CSS3とjQueryを使って作る、フルスクリーンのスクローラー。ウィンドウをスクロールしようとすると、ブラウザウィンドウの縦幅単位でスクロールするアレです。最近じゃAppleなんかも製品ページとかでよく使ってますね。ページ右端には各ページへのダイレクトリンクも用意されており、各ページにはアンカーで飛べる仕組みになっているので、固定リンクも可能。ソースコードはGithubから一式ダウンロードできるようです。全画面背景画像とか、パララックススクロールあたりと組み合わせるのも良いですな。