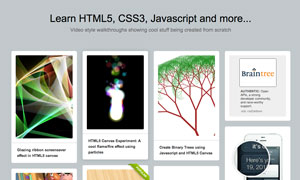
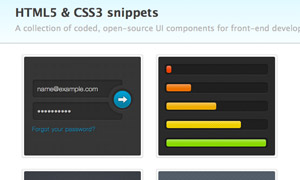
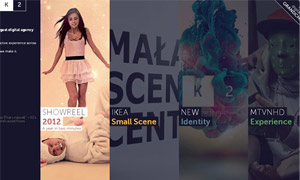
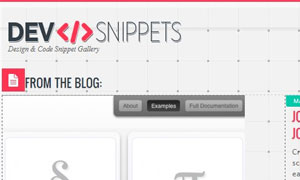
[HTML5, CSS3] A New Collection of Free HTML5 and CSS3 Templates – HTML5とCSS3でコーディングされたWebテンプレートまとめ
HML5とCSS3でコーディングされたWebテンプレートのまとめ記事。クールなテンプレートが多いので、単純にWebデザインのネタ帳にもなりそうです。レガシーブラウザをばっさり切り捨てる事でWebサイトはこんなにも表現豊かになるんだな、とか考えると、IEの業の深さみたいなものをしみじみ感じずにはいられません。