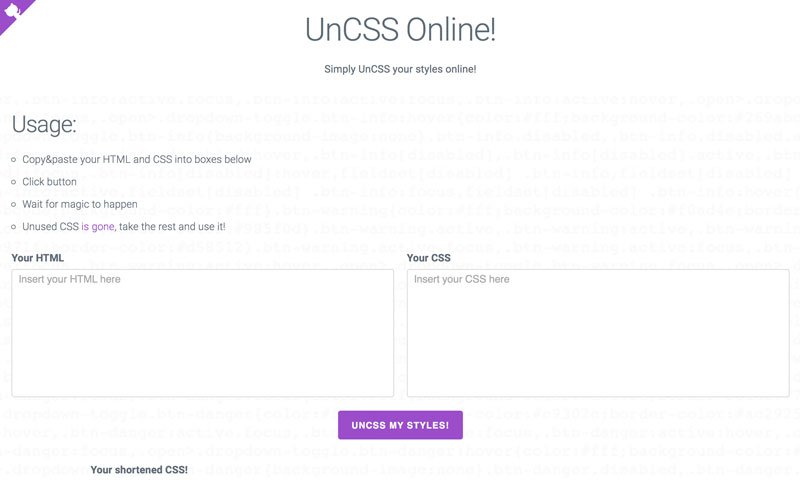
[Generator] UnCSS Online! – HTML内で使われていないCSS記述を削除してくれるサイト
HTML内で使われていないCSS記述を削除して、CSSファイルのダイエットができるサイト。自分の場合、過去に作ったサイトをフレームワーク代わりにして新規にサイト作る事とかあるので、こういうとっても助かります。HTMLの削除だけ手動でやって、CSSの削除はこうしたジェネレーターに任せる事ができれば、作業時間大幅に短縮できますからね。というわけで早速コード突っ込んでみたんですが、なぜかタイムアウトしちゃいました・・・。なんか条件とかあるのかもしんないです。ぬふぅ。