[CSS] text-spinners – テキストを使ったローディングスピナー
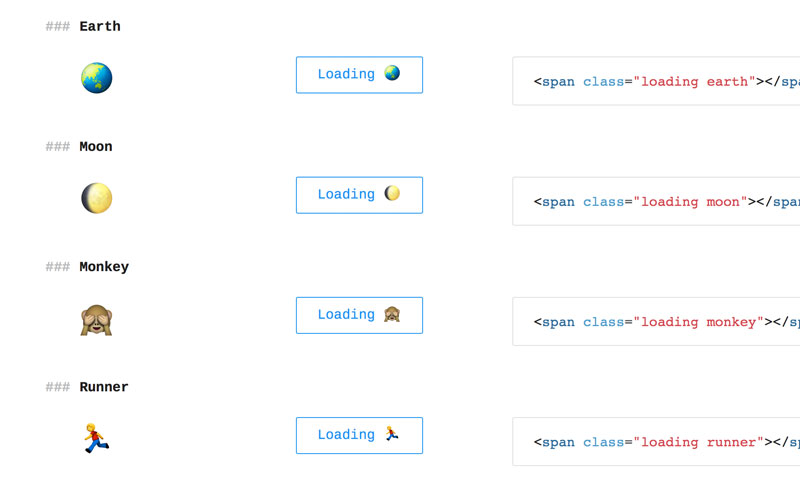
テキストを使ったローディングアニメーション。導入はリンク行を1行追記するだけ。配置はClass付けたspanタグを置けばイイみたいです。アニメーションさせるのに使っているのがテキストデータなので、ロードにはほとんど時間がかからないものと思われます。興味深いのが絵文字を使ったアニメーション。月の満ち欠けや地球の自転、走る人など、絵ヅラ的に連続している絵文字をアニメーションのコマに使っている点です。また「How it works」の項を見ると、どういう仕組みで動作しているのか分かります(これがまた超シンプル)。特にJSを使う事もなく、CSSだけで簡単に導入できる点も使い勝手が良さそうです。