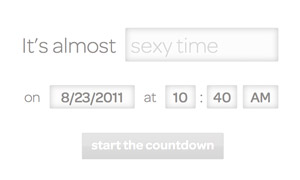
[Web Application] It’s Almost – 簡単にカウントダウンページを作れるサイト

イベント名と日時を入力するだけで、その日までのカウントダウンページを作ってくれるウェブサイト。入力後は固有のURLを割り当てられ、そこにアクセスした人にイベントまでのカウントダウンを見せる事ができます。簡単に作れるし、なかなかオモろい試みだなーとは思ったものの、よく考えたらカウントダウン終了後のフォロー(どっかのページに遷移する or URLを表示するなど)が何もないっすね・・・。ま、まぁそこは簡単なアレということでw