[Web Application] Red Pen – 画像に注釈を付ける事のできるオンラインツール
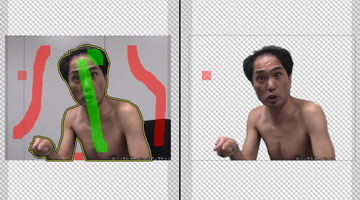
画像をアップロードして注釈を付ける事のできるオンラインツール。名前の通りの赤ペン修正サービスです。サイト内にはPNGをドラッグ&ドロップするアイコンが出てますが、JPGでも試してみましたが問題なかったです。画像ファイルを放り込むとアップロードが開始され、完了し次第赤ペンモードになります。注釈を入れたい場所をクリックするとコメント入力欄が現れ、コメントと、必要であるなら名前やメールアドレスを入力して完了。あとはそのページの固有URLを人に送れば情報をシェアできます。コメントに対してリプライする事もできます。試しにコメントを入力してみたのがこちら。あの男のプレッシャーです。あそうそう、HGメッサーラ買ったんですよ。もうなんつーかスゴいカワイい。ジュピトリス製のモビルスーツの禍々しさってタマりませんな。