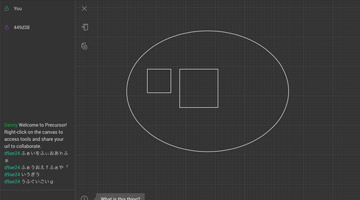
[Web Application] Precursor – リアルタイムに他者と共有できるオンラインのキャンバス
リアルタイムに他者と共有ができる、オンラインのキャンバス。Precursorに行くとまずグリッドの付いたキャンバスが出ますが、この時点ですでに固有のキャンバスIDが割り振られ、誰かと共有できる状態になっています。共有するにはURLを送るだけでオッケー。同じページにランディングした人には同じキャンバスが見えてるという仕組み。試しにMac, iPhone間でやってみましたが、ちゃんとiOS相手でも共有できるようです。しかも描いた結果の反映が速い。ほとんどリアルタイムに描画内容が反映されます。なんかスゴいですこのスピード。他には右クリックでツールパレット、画面の左上のハンバーガーアイコンからは、共有している相手のリストやチャット画面などができます。テキストで話しながらやりとりできるので、オンラインでの打ち合わせなどに使えそうです。画像とか貼れるともっとイイなーと思いました。