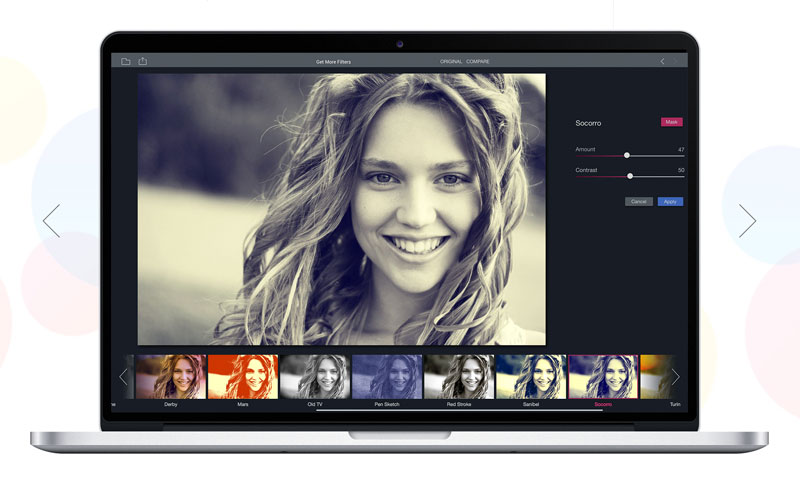
[Photo Tool] Filters for Photos – 写真.appにフィルターを追加できる機能拡張
Mac純正の写真.app(Photos)に、Instagramのようなフィルターを追加できる機能拡張。サイト内では30のフィルターが無料で使えると紹介されています。いまどきのトイカメラ風だったりするアレ系のオシャレなフィルターです。独立したソフトウェアではなく、使い慣れた写真.app上で使えるのがナイスですね。どうって事ない写真をフィルターの力を借りてなんとなくオシャレな雰囲気にしようって時なんかに使えそうです。