[素材] Amazing Design Freebies #3 – デザイン素材のまとめ

テクスチャやブラシ、ベクターデータなどのデザイン用の各種素材をまとめた記事。#3ということなので、それ以前の2と1も併せて紹介。デザイニングの仕事をしてる人にとっては、コレ系の素材はなんぼあっても困る事はないので、仕事の引き出しの拡充に是非これひとつ。

テクスチャやブラシ、ベクターデータなどのデザイン用の各種素材をまとめた記事。#3ということなので、それ以前の2と1も併せて紹介。デザイニングの仕事をしてる人にとっては、コレ系の素材はなんぼあっても困る事はないので、仕事の引き出しの拡充に是非これひとつ。

フォトショップで使える、紙の質感のテクスチャブラシがまとめられた記事。紙の破れた感じやクシャクシャになった質感、罫線、リングノートの丸穴が並んでてたまに破れたりするとこなどが、フォトショップ用のブラシになってるようです。グランジやレトロテイスト、ヴィンテージ風のデザインをする時に使えそうです。
A Collection of Photoshop Paper Brushes for Your Next Design

ピュアCSS3なアニメーション作例。Flashではなく、JSさえ使っていない、CSSだけで動かしている作品。こんな事できるんですね。iPadでFlashが動かない事が分かり、今後iPhoneにも搭載される見通しは低いという現状、そしてWebkitエンジンのブラウザが着実にシェアを伸ばしているという点などを見ると、今後HTML5 + CSS3のスキルは確実に求めらるようになるでしょう。いやーしかしアニメーションの題材にSTAR WARSのAT-ATをチョイスするあたりがシビれます。

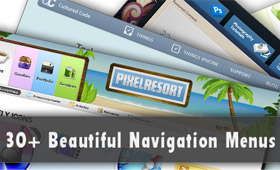
美しくデザインされたナビゲーションメニューを持つサイトを30例集めた記事。奥行きのあるデザイン、グランジ、デカメニュー、タブ表現といった感じで、どれもモダンな作りのものばかり。いくつかはJavascriptを使って動きのある表現をしています。メインメニューってサイト内でも使用頻度の多いUIなので、使いやすさとデザイン両面での参考になりそうです。
30+ Examples of Big, Bold, and Beautiful Website Navigation Menus

最近じゃ企業ウェブサイトでも採用する事の多いダーク系のウェブデザイン。その際にやってイイ事と悪い事に関してのお話です。ホワイトスペースの扱い方、背景色と文字色によるコントラスト(=可読性)の違い、フォントについて、カラースキームについて。また記事下部では、ダーク系のデザインの好例がいくつか紹介されてます。黒を広い面積で使う時って、だいたい「落ち着いた雰囲気」、「高級感」、「悪そうな感じ」あたりがデザイン目的になってると思いますが、そんな時に役立ちそうな記事。

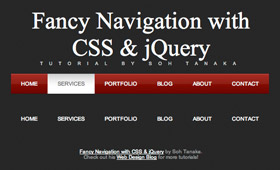
jQueryを使って表現する、動くナビゲーションの紹介記事。デモはこちらから見る事ができます。早速触ってみたのですが、これめっちゃかっこイイっすね。以前はFlashでこういうのよくありましたが、JSでも似たような事ができます。ちゃんと戻りモーションも作ってあって、横方向に一気に触るとなんか気持ちがイイです。いずれ何かに使ってみたいな。

35のハイクオリティなフォントの紹介記事。カテゴリを絞らず紹介されてます。この手の記事にしてはわりとイロモノ系の、いわゆるデザインフォントが多いような印象。ちょっと変わったフォントが欲しい場合にイイ感じの記事。

手書き風デザインの美しいサイトが50例紹介されてます。いやーなんか自由にデザインされてるって感じがとってもナイス。けどこうした自由ダム感の裏には、コーディングの工夫が色々と詰まっているもんです。テクスチャ合わせとか大変なのかなー、透過PNG使ってんのかなーとか思っちゃいます。