[GRID LAYOUT] Ultimate Guide To Grid-Based Web Design: Techniques and Tools – グリッドレイアウトに関するテクニックとツール

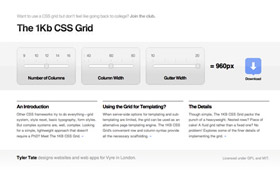
グリッドレイアウトに関するテクニックとツールが紹介されています。グリッドレイアウトを導入したサイトの好例なども交え、概要からリソース、ツールとして機能するサイトの紹介までされてます。この記事で知った1KB CSS Gridというサイト、なかなかホットです。カラムの数と1カラムのWidth、マージン部のWidthを指定するだけで、それに応じたCSSを生成してくれます。あと個人的に好きなグリッドシステムである960gsなんかもナイス。こうしたグリッドレイアウトのツール類って、汎用フレームワークよりも自家製のフレームワークの方がイイ場合もあるので、使いどころが難しいと言えば難しいんですが。
Ultimate Guide To Grid-Based Web Design: Techniques and Tools
