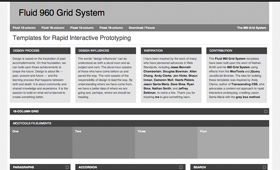
[WEB DESIGN] Fluid 960 Grid System – 960gsをベースにしたリキッドレイアウトのCSSフレームワーク

960 Grid Systemをベースにした、リキッドレイアウトのCSSフレームワーク。960が元々「横幅960pxをベースにページ内を12分割(もしくは16分割)したCSSフレームワーク」という位置づけなので、そういう意味じゃ960pxではないですね。リキッドなので。デモページを開いてブラウザウィンドウを左右に拡大縮小すると、ページ内のDIVボックスが均等に伸縮するのが分かります。またmootoolsを使った動きのあるDIVボックスも用意されていて、またこれもおそらくmootoolsを使った表現だと思うんだけど、DIVボックスのヘッダをクリックするとコンテンツエリアが格納されます。リキッドレイアウトのCSSフレームワークってわりと少ない印象なので、元々960gsを導入済み、または導入経験のあるコーダーの人でリキッドレイアウトが必要という際にイイですね。
