[SAFARI] Safari Web Inspector – サファリ3.1で実装された、ウェブ要素の表示機能

この前リリースされたSafari 3.1に、FireFoxのDOM Inspectorのような機能が搭載されているそうです。“Web インスペクタ”と呼ばれるこの機能は通常は隠されていて、ターミナルを使った操作を行う事で使えるようになります。早速試してみましたが、ウェブの制作時にデバッグする際に便利そう。メインブラウザがSafariの制作者の方にとっては、純正でこういう機能があると結構重宝するんじゃないでしょうか。ただしターミナルからの操作が必要という事もあり、そのへんは自己責任でひとつ。
早速その方法ですが、「アプリケーション>ユーティリティー>ターミナル」からまずはターミナルを立ち上げます。次に下記の内容をペーストします。
defaults write com.apple.Safari WebKitDeveloperExtras -bool true
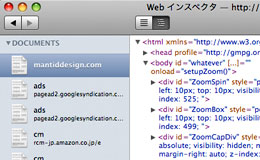
これでターミナルは終了してオッケー。この操作をした後で、Safariを再起動すれば作業は完了です。詳細を見たいサイトをSafariで表示し右クリックをすると、見慣れない“要素の詳細を表示”という選択肢が出現しています。これを選択すればWeb インスペクタが開いて、ページの要素の詳細を見る事ができます。ここでHTMLを表示し、任意のDivを選択すれば、メインウィンドウ内に開いているサイト内の該当する部分以外がブラックアウトして、分かりやすく表示されます。CSSコーディングをする際に使えそうな機能。
