[CSS] CSS Text Wrapper – テキスト揃えを自在に行えるCSS

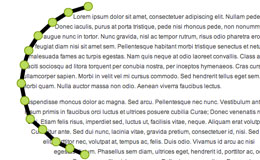
テキストの左右の行揃えを、自在に行う事のできるCSSジェネレーター。これはなかなか素晴らしい。画面上に出ている黄緑の点を動かして線を作ります。黒い線上でクリックする事でポインタを新たに増やす事もできます。ドラッグ&ドロップで好みの揃えを左右それぞれ作ったら、“Hide Lines”をクリックして線を隠し、希望通りの揃えになっているか確認しましょう。オッケーなら“I’m done”を押してページ下部に吐き出された画面に行きます。修正したい場合は“Show Lines”をクリックすれば再びラインが出てきます。また左右それぞれの線ごとにリセットもできます。画面下部に吐き出されたHTML、CSS、Javascript(ここがキモ)を指示通りにサイトに貼り付ければ出来上がり。印刷物のように画像類が自由にレイアウトされたサイト製作の際に、それでもテキスト属性は殺したくないという場合に便利ですねこれ。

2 thoughts on “[CSS] CSS Text Wrapper – テキスト揃えを自在に行えるCSS”