[WEB DESIGN] tooltip-v0.2.js – ToolTipのJavaScript

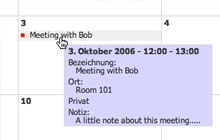
オンマウスする事で表示される、マウスポインタ追従型のToolTip。ブログやウェブサイト内で、ちょっとした訳注等を付ける際に便利。適用はリンクタグ内に“id=”trigger_XX”と記述して、ToolTip内の情報も同一HTML内にDisplay:none;で書けばイイみたい。デモ用のページがあるので、そこ見ると分かりやすいです。これ写真もイケるのかな。イケそうな感じはするんだけどな。今度暇な時にイヂってみます。また使用にはここで配布されているJS以外に、prototype.js 1.5が必要となるので、別途ダウンロードしましょう。
