[CSS] CSS clip-path maker – CSSを使ったクリッピングパスのジェネレーター
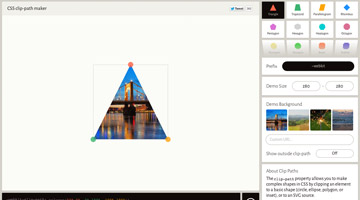
CSSを使って画像のクリッピングパスができるジェネレーター。画面左にある様々なシェイプで画像にマスクをかける事ができます。クリップした内容はページ下部にあるコードエリアにリアルタイムに反映されるので、思った通りのクリップパスが描けたらCSSコードをコピペするだけで使えます。ここで使われるプロパティは“clip-path”というもの。シェイプを選んだり修正したりすると、polygonの値が変化します。画像を使わずにコードだけでマスクを切る事ができるので便利ですね。ただ円形についてはグレーアウトしてて選べませんでした。polygonじゃ描けないからなのか、理由はよく分かりませんが、サークルシェイプって最近よく使われる印象なので、そこだけちょっとアレだしナニではあります。