[CSS3] CSS Gradient Animator – 動くグラデーション背景のジェネレーター
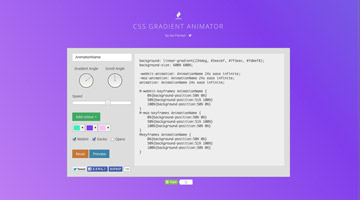
うっすらと背景のグラデーションが動くサイトってたまにありますよね。あれのジェネレーター。このサイトもよく見ると、うっすらとグラデーションが動いてますが、このコードを生成する事ができます。画面左にはグラデーションの方向と、アニメーションの方向指定があり、その下にはグラデーションで使う色の指定があります。色については2色だけでなく3色以上のグラデ指定もできるようです。これらを指定した後で「Preview」ボタンを押すと、サイトの背景に適用されます。指定した内容は随時右側に出てるCSSコードに反映されるので、気に入ったグラデーションが出来たらそれをコピーすればオッケ。いやーこのジェネレーター便利ですな。