[CSS3] border-corner-shape – 角丸ボーダーのジェネレーター
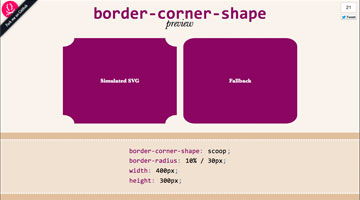
CSS3の角丸ボーダーのジェネレーター。まぁ角丸の指定なんて基本的にborder-radiusの数値入れてやるだけなので、別にジェネレーターなんてなくてもできるんですが、ここでは指定した数値がすぐにプレビュー欄に反映されるので「もうちょっとだけ丸く」みたいな微調整がやりやすいです。また角丸の種類やheight, widthも個別に指定できるので、ここでちょうどいいシェイプの角丸ボックスを作ってからCSSファイルに貼り付けるという使い方が便利そうです。あと各数値にフォーカスした状態で十字キーの上下で数値をイジくれます。Shiftを組み合わせると大きく数値を変化できるようになってます。


One thought on “[CSS3] border-corner-shape – 角丸ボーダーのジェネレーター”