[Framework] Topcoat – フラットUIのCSSフレームワーク
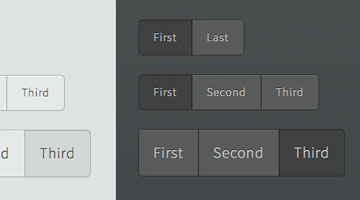
最近流行りのフラットUIなCSSフレームワーク。PCとMobileの双方に対応できるようです。サイトではPCとMobileそれぞれのパーツ一覧の実動デモがあり、本文、見出し、カラー指定、アイコン、ボタン、パンクズ、ドロップダウン、リンク、トグルスイッチ、フォームパーツ、スライダー、スピナーなどの各種パーツを見る事ができます。一通り揃ってる感じのアレですね。フラットUIにしてはちょっとコッテリ目で、いかにもMetroな感じではなく使いやすそうな印象を受けました。