[Javascript] 15 Useful jQuery Tab-Based Interfaces – jQueryを使ったタブ型メニュー

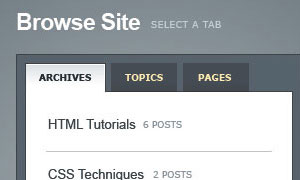
jQueryを使ったタブメニューの作例まとめ。タブクリックでページ遷移せずに、ページ内でコンテンツを切り替えるというアレです。わりとよく使われる手法ですな。見た目に関してはデザイナーサイドでサクっと変えられるけど、トランジションとかになるとJS書かなきゃいけないのでわりと敷居が高いです。15の作例が紹介されているので、これなら気に入った動きをするタブメニューが見つかりそうです。
