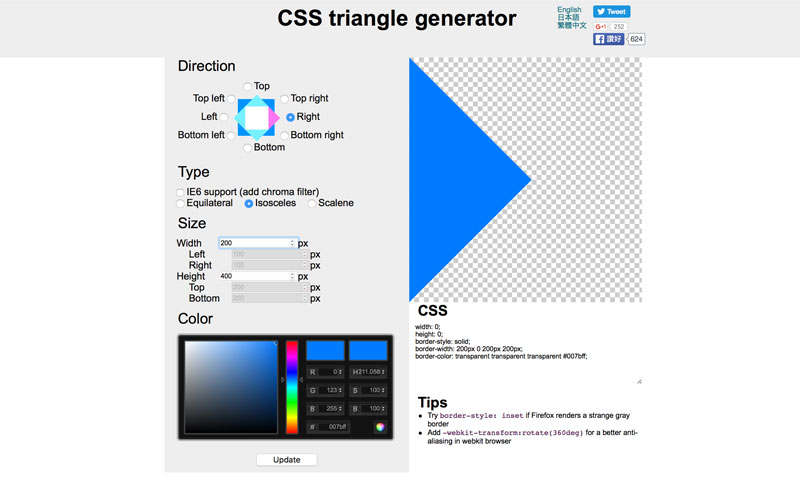
[CSS] CSS triangle generator – CSSだけで描画する三角形のジェネレーター
CSSだけで描画できる三角形のジェネレーター。方向とタイプ(Equilateralは縦横比固定、Isoscelesは高さと幅を個々に指定、Scaleneは3点を個々に指定)、サイズ、色を入力する事でリアルタイムに三角形の形が変わります。その下にCSSが生成されるので、あとはコピペするだけ。サイト内でコード生成されるのはCSSだけなので、あとはこれを適当なボックス要素にClass指定すれば完了です。CSSで描いちゃえば画像使わなくて済むので便利です。