[Web Design] Website Template Bar – 様々なWebテンプレートをまとめたサイト
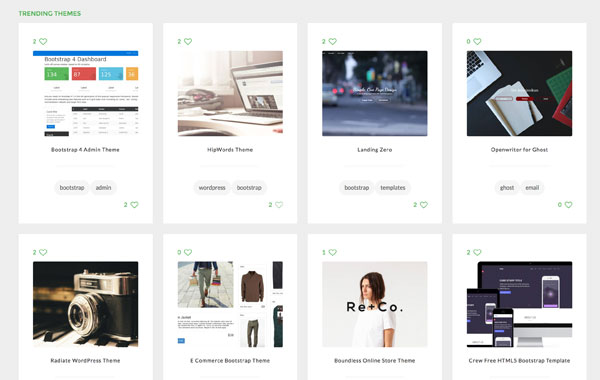
Webテンプレートを各種まとめたサイト。プレーンなHTML5ベースのものに加え、Bootstrapベースのテーマ、Wordpressのテーマ、eコマースに使えるものがそれぞれカテゴリ分けされて紹介されています。最近じゃフレームワークにBootstrap使って、その上にテーマ置いて、そこからデザインカスタム始める事もよくありますしね。ちなみに自分はBootstrap v3によく使うJSやら機能拡張のCSSぶち込んだものをテンプレートみたいに使ってます。テーマ的なものはあまり使った事ないんだけど、このサイト見ると結構いろんなテーマがあるので、テーマぶち込んで楽するのもアリだなーと思いました。